For years, I have been fascinated with user experience and user interfaces, and I spent innumerable hours devising and developing new user interfaces. But I had so many new concepts for user interfaces that I couldn’t possibly develop them in my lifetime, so I was honored to ask the students at Bov Academy to develop them for their own benefit.
Crux
When I created Bov Academy, an innovative programming educational institution, one of the exciting things we include in the program is innovative UI development. Students get to develop the innovative UI components I conceive, and thus get the honor of developing a unique experience for the web that we haven’t seen before.
Indeed, we like to push our students to go beyond their perceived limits, as you can see in some of the complex and innovative UI components below.
Introduction
I conceptualized dozens of innovative user interfaces that the frontend engineers students at Bov Academy develop as part of their training at the academy. The innovative UI components will be part of Evolution UI, an open-source UI library like Bootstrap. What distinguishes this innovative library from other is that it features only innovative UI components.
Preview 23 Innovative UI Components
While some of the components are still in development, many are ready for production. The components have been developed with HTML, CSS, Sass, and vanilla JavaScript. They follow below.
1. 3D Layers
Developed by Carlos Coves Prieto—one of the most advanced and impassioned frontend engineers (and fullstack engineer in training) at Bov Academy—the 3D Layers component can replace accordions and tabs and add a sophisticated futuristic UI to your modern web projects. Users can click as well as drag the layers. Although a delight to use, the component is technically challenging to develop, a testament to Carlos’s expertise.
3D Layers Demo
2. 2D Layers
Hiep Vo developed the 2D Layers component. Hiep is an impressive, super fast, and reliable frontend engineer, as evidenced by the four innovative components he developed for the framework, the most of any student. His 2D Layers component can also replace accordions and tabs, just as the 3D layers can. As you will see in the demo below, the selected layer always moves to the bottom of the stack.
2D Layers Demo
3. 3D Spiral Menu
The demo below, built by Bov Academy student Vojislav Grujić, shows a version of the 3D Spiral Menu used on the Bov Academy homepage and built with an animation library. Joshua Sadlon, an ambitious frontend engineering student with much potential, is currently rebuilding the entire menu with just HTML, CSS, and JavaScript.
3D Spiral Menu Demo
4. Paragraph Gallery
Imanuel Gittens proves he is worthy of being recognized as an engineer who delivers excellent work no matter what he is asked to develop. His Paragraph Gallery—which allows developers to embed a relevant photo gallery right within any paragraph—enhances UIs with a clean, sophisticated, user-friendly experience. The alternative to this component is the clunky and verbose UI we are used to on the web today.
Paragraph Gallery Demo
5. Carousel with Border Nav
One might tend to believe that all the carousel experiences that can be imagined have already been built. The creativity and inspiration demonstrated by our student engineers proves otherwise. This first carousel, Carousel with Border Nav, has an understated name that belies its technical complexity and unique UX; it was developed by Stu Wood, a formidable and disciplined advanced frontend engineer who is also an aspiring fullstack engineer.
Carousel with Border Nav Demo
6. Time Machine-Inspired Carousel
Inspired by the time machine interface on Macs, the Time Machine-Inspired Carousel uses a similar though noticeably different 3D animation from the one used by the legendary time machine interface. Patrick Franz, an advanced frontend engineering student with a prodigious capacity and eagerness for any technical challenge, is currently developing this programmatically complex component. As you will see below, the component is still in development, but it will be ready when we launch the framework.
Time Machine-Inspired Carousel Demo
7. Minimalist Carousel
Websites like Businessinsider.com and Yahoo.com and thousands of others need this Minimalist Carousel to improve their user experience for pages that have photo galleries. This elegant and simple carousel is as practical and delightful to use as it is easy to underestimate. Justin Browne, a humble and hard-working frontend engineering student, worked diligently to ensure the carousel meets its goal for minimalism, subtlety, and practicality.
Minimalist Carousel Demo
8. Nav-Drop Carousel
Carousels with circle navigation are elegant and simple to use, but they can be seen everywhere. We took this ubiquitous UI and add a bit of alternative rock to it in the form of subtle circle nav buttons that drop when clicked, hence the name Nav-Drop Carousel. Oscar Rodriguez built this component. Oscar will soon graduate as a knowledgeable and dedicated frontend engineer, and he will continue his studies to become an elite frontend engineer who can develop AI and other more advanced applications.
Nav-Drop Carousel Demo
9. Quick Fullscreen Gallery
Joseph Michael Matembu‘s Quick Fullscreen Gallery provides instant access to a fullscreen gallery with soothing transitions. This seemingly simple component required Joseph’s exceptional UI development, animation, and JavaScript skills. He is one of our advanced UI developers and lived up to his reputation.
Quick Fullscreen Gallery Demo
10. TimeSpy
Inspired by Scrollspy, a useful and popular component that visually displays the amount of content scrolled on a page, the TimeSpy component shows users the amount of time remaining to read the rest of the content on page as the user scrolls the page. Jacob Hayslett brilliantly executed this component in his distinctive humble and brilliant demeanor. He is also an aspiring fullstack engineer.
TimeSpy Demo
11. Eyelids
A truly innovative component, Vojislav Grujić‘s brilliantly executed Eyelids provides users with a simple-to-use and distraction-free interface for viewing web pages. Vojislav figures out a way to solve any and every technical challenge he commits to solving. The demo illustrates the component’s sophistication and utility and Vojislav’s adept problem-solving and skillful execution.
Eyelids Demo
12. Versatile Table
What if you could use a table that has draggable columns and rows, sensible responsive design, sorting, filtering, and individually expandable cells? What if the table could shrink significantly (each row or column to fewer than 10px) when the table is too long or wide to make it easily accessible? And what if the table could do everything that a div box can do and just as effortlessly? Chenfeng Lai, who possesses an affinity for programming and problem-solving (he makes the difficult look easy) has created a table that does precisely all of those things and more. His Versatile Table uses flexbox and performs more skills and is easier to use than any table you may have seen.
Versatile Table Demo
13. Fold-Out Popup
Our most senior engineer, in terms of progress in the Bov Academy rigorous curriculum and closeness to graduation, is the disciplined, dedicated, and hard-working frontend engineer (and fullstack engineer in training) Sebastian Ramirez-Brunner, who developed the Fold-Out Popup component and will soon develop another sophisticated innovative component, which you will see when we release Evolution UI. He developed Fold-Out Popup for the Bov Academy Students website. He was the leader of the team that developed that website, a project he was exceptional on, and he is a core member, an official maintainer, of Evolution UI. And he is a the chief editor of this very blog you are reading.
Fold-Out Popup Demo
14. Persona
His analytical skills exceptional, Aashish Nagpal, who appears to be capable of learning any new technology just by glancing at it for a few moments, created Persona, “a new minimalist author card layout which shows a title and some links on mouseover,” as Aashish describes it. And he furthers adds: “Showcase yourself on your blogs or your team on the website’s about page by creating Persona cards.”
Persona Demo
15. dotValidation
The next eight components highlight a series of innovations for forms, which could always use some creativity. Let’s start with dotValidation. Nathan Plummer—a diligent, detailed-oriented, thoughtful, and sharp frontend engineering student—developed this entire form validation user experience.
Since Nathan articulates with precision and comprehensiveness (you will never be confused about what he means), let’s use his description of the component: “Utilizing a simple dot, the dotValidator provides real time user input validation for 8 common input types. The dotValidator is included in Evolution UI and Eureka UI. A standalone version with detailed documentation, including how to use your own validation libraries, is provided at the dotValidator GitHub page.” Did I say “detail-oriented”?
dotValidation Demo
16. Fade Lines on Scroll
Brian Hernandez, a warm and eager frontend developer with excellent communication skills, describe his component thus: “Fades Lines On Scroll reveals words in a text block upon scrolling to their position within the viewport. It uses a single JavaScript hook class on as many paragraphs as a user would like to randomly change the position of the words in the text block and remove their visibility. When the text block reaches a comfortable reading height in the viewport, the text is faded in and animated to its normal reading position.” Brian took on this task even before he completed the relevant JavaScript courses. He deserves much admiration for his ambitiousness and determination.
Fade Lines on Scroll Demo
17. Input Scanner
When you absolutely positively urgently must get the feature built or a task done, you need someone who has delivered reliably and consistently. Meet Mr. Merriman, Brian Merriman, who might ignore his shaken and not-well-stirred martini while he focuses intently on coding to get a feature built or a task done.
Its usefulness and elegance apparent, the Input Scanner component is one of my personal favorite components from Evolution UI.
Input Scanner Demo

18. Minimalist Form
Not only is Jing Ran as reliable an engineer as Mr. Merriman is, but her component, Minimalist Form, is as lovely as his component, and it functions in a similar manner, too. Now, look closely at the demo and you will notice something delightful in the UI/UX. Do you see it? Indeed, Jing’s work always have that sense of delightful design, soothing color palettes, and an elegance and a sense of calm that you can feel through your computer as you interact with the UI. We use Jing’s Minimalist Form for the subscribe form on this very blog.
Minimalist Form Demo
19. Lucio-Fontana Form
Natalie Vaslavsky proves every week that no matter what your circumstances, with hard work, you can find a path to success, especially if you focus on the work and execute when you are called on. She built two innovative components, both inspired by designs and art in the real world. The Italian painter Lucio Fontana inspired this first form, aptly named Lucio-Fontana Form. Before you check out the demo, check out the following photo of one of Mr. Lucio’s paintings.

Lucio Fontana Painting
Lucio-Fontana Form Demo
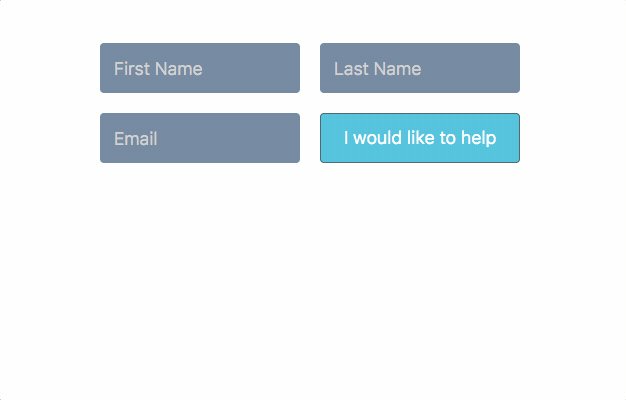
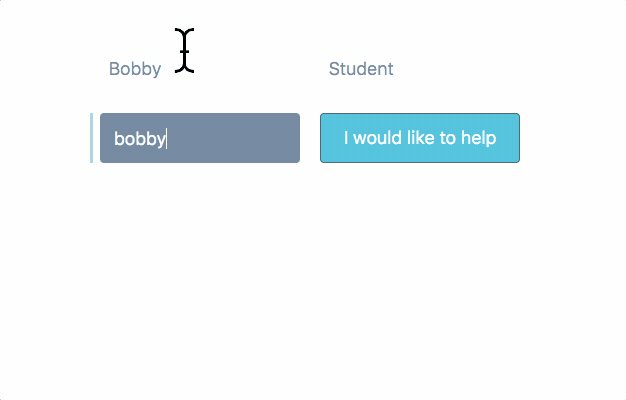
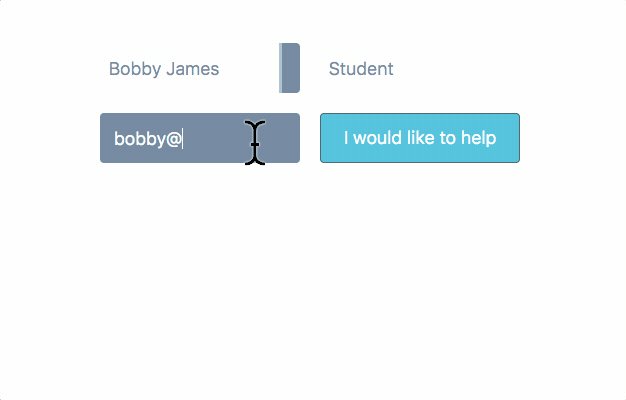
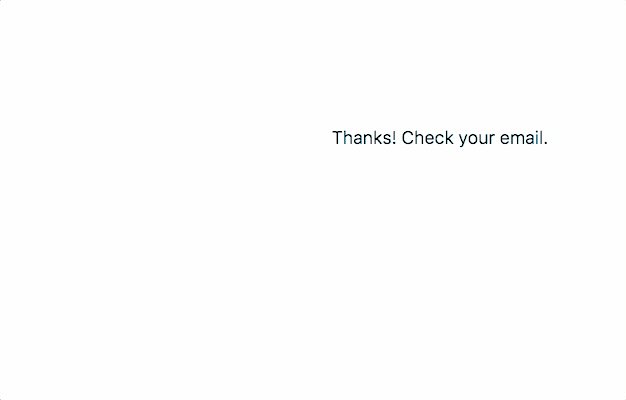
20. Single-Input Form
Jing Ran’s second component, Single-Input Form, delivers the same sense of calm and delight as her other component we discussed just moments ago above.
Single-Input Form Demo
21. Reveal
Hiep Vo’s second component, the slick Reveal component, aims to be the lovelier alternative to the popular collapse/expand UI elements you have seen around the web.
Reveal Demo
22. Popover Slide-Up
We should look at Hiep’s third component, Popover Slide-Up, since we have just discussed his second one.
Popover Slide-Up Demo
23. Ikon Card
Aashish Nagpal developed this new card component, Ikon Card, his second, which is ideal for displaying profile content in the footer of web pages and apps and elsewhere.
Ikon Card Demo
I am hopeful you are inspired to create your own innovative UI component. Feel encouraged to use any of the components and recreate them and even enhance them.
Hi
I have started learn javascript and i bought beginner javascript book on line and start learning
so will you guide me or any suggestion to thinking logically as programmer.
Thanks..